
 |
 | OSdata.com |
Building a game — open source code This is the actual source code from a new web game. See the game at thissideofsanity.com and read how this was built starting at example code.
This is example code from the SlamZee project and This Side of Sanity, released under Apache License 2.0.
Copyright 2013, 2014 Milo (for software), Distribution and website handled by Strazbick.com
Licensed under the Apache License, Version 2.0 (the “License”); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an “AS IS” BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
This narrative uses anchor links so that you can follow the building of this software in chronological order. Go to software explanation to start reading. Go to thissideofsanity.com to see the working software.
This is example code from the SlamZee project and This Side of Sanity, released under Apache License 2.0.
The sample code, the first item in index.php, creates the HTML header, opens the data base connection, does an SQL query for the 25 most hated celebrities, and then cycles through the rows outputting an ordered list.
Once again I use outdated PHP functions and I also mix computation and presentation. Very bad example. Slap my fingers.
Here is a screenshot example of the random garbage that blocks my view of what I am typing:

And the actual code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html lang="en" dir="ltr"> <head><title>Slam or Jam</title> <meta HTTP-EQUIV="Content-Type" content="text/html; charset=ISO-8859-1" /> <meta name="revisit-after" content="15 days" /> <meta name="robots" content="all" /> <meta name="description" content="Slam or Jam -- express your anger at celebrities." /> <meta name="keywords" content="slam or jam" /> <meta name="creation" content="2013-09-11" /> <meta name="last-modified" content="2013-09-14" /> <meta name="MSSmartTagsPreventParsing" content="TRUE" /> <link rel="stylesheet" type="text/css" href="./style.css" /> <meta name="viewport" content="user-scalable=no, width=device-width" /> </head> <body text="#ffffff" bgcolor="#000000"> </head> <body>
<h1 align="center" style="width:740px;background:#000;color:#fff;margin-left:auto; margin-right:auto;text-align:center;font-family:Geneva,sanserif;font-size:48px"><span style="color:red">Slam</span> <span style="color:yellow">or</span> <span style="color:green">Jam</span></h1>
<div id="mainpage">
<div id="maincontent">
<?php
require_once('./php/databasefunctions.php');
$result = ConnectCelebDataBase(0); /* located in /php/databasefunctions.php */
/* echo '<br>the result is *'.$result.'*'; */
?>
<h3 align="center">top twenty five most hated today</h3>
<ol>
<?php
/* GATHER MOST HATED CELEBRITIES */
/* $celebritycount = 1; /* initializing for outputting rank numbers */
/* I have commented out this code -- for now, the HTML OL tag will number automatically for me - later I will need to use this variable */
$query = 'SELECT celebnum,mainname,votecount FROM celebrity ORDER BY votecount DESC LIMIT 25';
$celeblistresult = mysql_query($query);
if ($celeblistresult)
{
while ( ($row = mysql_fetch_array($celeblistresult)) )
{
/* note that I am mixing computation and display -- bad, bad me */
$celebnum = $row["celebnum"];
$celebname = $row["mainname"];
$votecount = $row["votecount"];
echo '<li>'.$celebname.' '.$votecount.' slams</li>';
/* $celebritycount = $celebritycount + 1; /* not needed yet */
} /* END WHILE have remaining rows */
} /* END IF have a valid SQL result object */
?>
</ol>
</div><!--maincontent-->
</div><!--mainpage-->
<!-- Quantcast Tag -->
<script type="text/javascript">
var _qevents = _qevents || [];
(function() {
var elem = document.createElement('script');
elem.src = (document.location.protocol == "https:" ? "https://secure" : "http://edge") + ".quantserve.com/quant.js";
elem.async = true;
elem.type = "text/javascript";
var scpt = document.getElementsByTagName('script')[0];
scpt.parentNode.insertBefore(elem, scpt);
})();
_qevents.push({
qacct:"p-x37YS_542LDNt"
});
</script>
<noscript>
<div style="display:none;">
<img src="//pixel.quantserve.com/pixel/p-x37YS_542LDNt.gif" border="0" height="1" width="1" alt="Quantcast"/>
</div>
</noscript>
<!-- End Quantcast tag -->
</body>
</html>?>
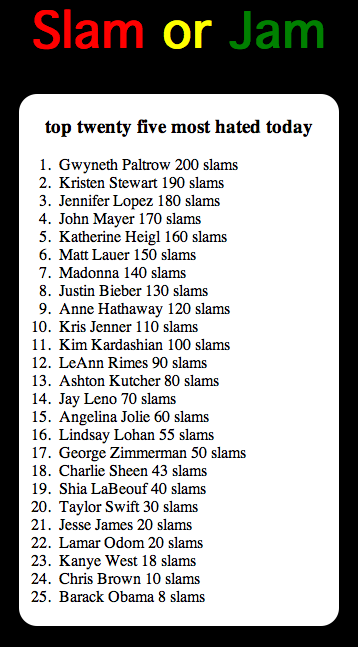
The results:

Now I modify the source code slightly to put labelled spans around the vote counts so that I can update them with AJAX.
I uncomment the counter variable initialization:
/* GATHER MOST HATED CELEBRITIES */ $celebritycount = 1; /* initializing for outputting rank numbers */ /* this part becomes real code */
I uncomment the counter variable increment and add span tags around the vote count for each celebrity, appending the counter variable to the end of the span ID:
echo '<li>'.$celebname.' <span id="celeb'.$celebritycount.'">'.$votecount.'</span> slams</li>';
$celebritycount = $celebritycount + 1; /* increment */
I uncomment the counter variable increment and add span tags around the vote count for each celebrity, appending the counter variable to the end of the span ID:
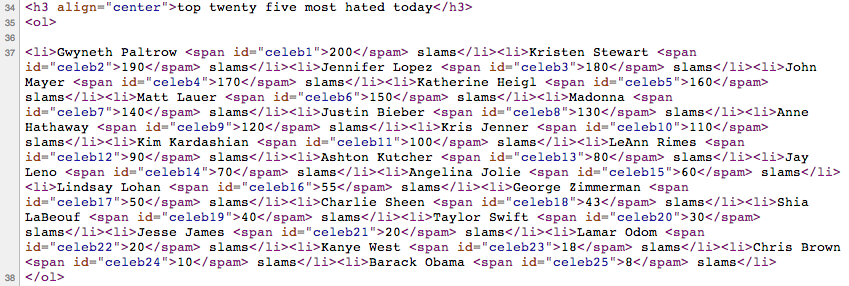
See the resulting HTML produced on the web browser side:

I add a JavaScript function that sends a message to increment the vote count for a single celebrity and a link for the user to press. Later this link will be replaced with a pretty button.
The following JavaScript is added to the end of the head section of the file.
<script type="text/javascript">
<!--
function incrementvote(celebritynumber) {
var urlstring = "http://www.slamorjam.com/addvote.php?celebrity="+celebritynumber;
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById('celeb'+celebritynumber).innerHTML=xmlhttp.responseText;
}
xmlhttp.open("GET",urlstring,true);
xmlhttp.send();
}
//-->
</script>
And the following change is made to the inner loop:
echo '<li>'.$celebname.' <span id="celeb'.$celebnum.'">'.$votecount.'</span> slams <a href="javascript:void(0);" onclick="incrementvote('.$celebnum.');"><span style="color:red">slam '.$celebname.'!</span></a></li>';
For now the addvote.php file simply returns a static number for testing purposes.
<?php echo 120; ?>
This is the new version of the JavaScript (with changes marked in bold):
<script type="text/javascript">
<!--
function incrementvote(celebritynumber) {
var urlstring = "http://<?php echo $_SERVER['SERVER_NAME']; ?>/addvote.php?celebrity="+celebritynumber;
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById('celeb'+celebritynumber).innerHTML=xmlhttp.responseText;
}
else if (xmlhttp.readyState==4) {newstring='code is '+xmlhttp.status; document.getElementById("targetarea").innerHTML=newstring;}
}
xmlhttp.open("GET",urlstring,true);
xmlhttp.send();
}
//-->
</script>
JavaScript for a six second counter that reloads a new random celebrity using AJAX.

<!-- this javascript snippet draws the temptation box -->
var delaytime = 6000; /* 6 second delay */
var intervalhandle;
var temptingswitch = true;
function checkvideotime() {
if (temptingswitch == false) { return false; } /* stop if the user wants to do something with current data */
var urlstringcheckvideo = "http://<?php echo $_SERVER['SERVER_NAME']; ?>/newcelebrity.php";
var xmlhttpcheckvideo = new XMLHttpRequest();
xmlhttpcheckvideo.onreadystatechange=function()
{
if (xmlhttpcheckvideo.readyState==4 && xmlhttpcheckvideo.status==200)
{
document.getElementById("maincontent").innerHTML=xmlhttpcheckvideo.responseText;
}
else if (xmlhttpcheckvideo.readyState==4) {newstringcheckvideo='code is '+xmlhttpcheckvideo.status; document.getElementById("targetarea").innerHTML=newstringcheckvideo;}
}
xmlhttpcheckvideo.open("GET",urlstringcheckvideo,true);
xmlhttpcheckvideo.send();
} /* END FUNCTION checkvideotime */
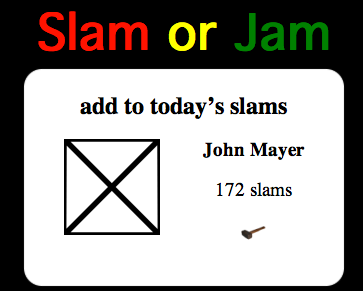
JavaScript for using AJAX to fetch celebrity information.
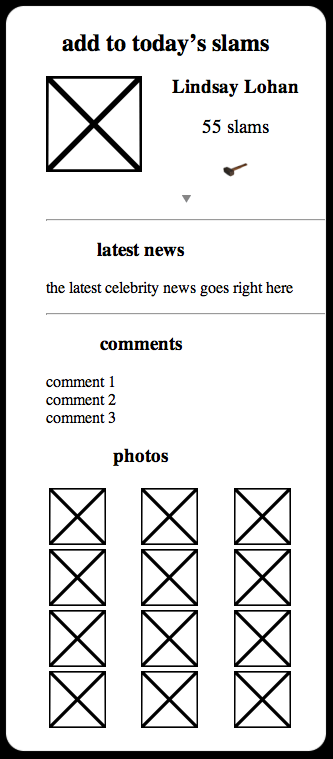
There is a little arrow button. If the user clicks oon the arrow, the timer stops on the current celebrity and the information block on that celebrity is fetched from the server and inserted into the web page. If the user clicks on the arrow again, then the celebrity info disappears and the timer resumes.

This is the JavaScript function that goes into the head.
function downarrowaction(celebritynumber) {
if (temptingswitch == true) {
temptingswitch = false;
}
else {
temptingswitch = true;
document.getElementById("infoarea").innerHTML="";
return false;
}
var urlstringarrow = "http://<?php echo $_SERVER['SERVER_NAME']; ?>/celebrityinfo.php";
var xmlhttparrow = new XMLHttpRequest();
xmlhttparrow.onreadystatechange=function()
{
if (xmlhttparrow.readyState==4 && xmlhttparrow.status==200)
{
document.getElementById("infoarea").innerHTML=xmlhttparrow.responseText;
}
else if (xmlhttparrow.readyState==4) {newstringarrow='code is '+xmlhttparrow.status; document.getElementById("targetarea").innerHTML=newstringarrow;}
}
xmlhttparrow.open("GET",urlstringarrow,true);
xmlhttparrow.send();
return false;
} /* END FUNCTION downarrowaction */
Add code to the index.php file to react to an incoming new registration form.
Change the includes:
// include function files for this application
require_once('./php/accounts.php');
require_once('./php/datavalidation.php');
require_once('./php/databasefunctions.php');
require_once('./php/newregistration.php');
Check for post data and respond accordingly.
Note that this line of code is a blatant error. I did not discover it until I tried to add a second GET decision. I am leaving it here so that you can see the entire process, warts and all.
<?php /* check to see if an incoming new registration form and process as needed */ if ( $_GET['createaccount'] != '' ) ProcessRegistrationForm(); ?>
And display the new registration form.
<?php /* display form to sign up */ DisplayRegistrationForm(); ?>
Add code to the index.php file to display a login form.
require_once('./php/login.php');
and:
if ( $_GET['action'] == 'createaccount' ) ProcessRegistrationForm(); else DisplayLoginForm(); /* default to showing a login form */
Add code to the index.php file to react to an incoming login form.
if ( $_GET['action'] == 'createaccount' ) ProcessRegistrationForm(); elseif ( $_GET['action'] == 'login' ) ProcessLoginForm(); else DisplayLoginForm(); /* default to showing a login form */
A while later I modified the code slightly so that it would look a little better:
<?php
/* check to see if an incoming new registration form and process as needed */
if ( $_GET['action'] == 'logout' )
{
require_once('./php/logout.php');
echo '<div id="loginarea">';
ProcessLogOut();
echo '</div><!--loginarea-->';
DisplayLoginForm(); /* and show the login form */
}
elseif ($accountemail != '')
{
echo '<div id="loginarea">';
echo '<p align="center">currently logged in as ',$accountemail,'<br>';
echo '<a href="./index.php?action=logout">logout</a></p>';
echo '</div><!--loginarea-->';
}
elseif ( $_GET['action'] == 'createaccount' )
{
echo '<div id="loginarea">';
ProcessRegistrationForm();
echo '<p align="center"><a href="./index.php?action=logout">logout</a></p>';
echo '</div><!--loginarea-->';
}
elseif ( $_GET['action'] == 'login' )
{
echo '<div id="loginarea">';
ProcessLoginForm();
echo '<p align="center"><a href="./index.php?action=logout">logout</a></p>';
echo '</div><!--loginarea-->';
}
else
DisplayLoginForm(); /* default to showing a login form */
?>
And the matching css:
.signupheader{
font-family:Arial, Geneva, Helvetica, serif;
}
.signuptext{
font-family:Arial, Geneva, Helvetica, serif;
}
#loginarea{
background: #1e5799; /* Old browsers */
background: -moz-linear-gradient(top, #1e5799 0%, #2989d8 50%, #207cca 51%, #7db9e8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1e5799), color-stop(50%,#2989d8), color-stop(51%,#207cca), color-stop(100%,#7db9e8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* IE10+ */
background: linear-gradient(to bottom, #1e5799 0%,#2989d8 50%,#207cca 51%,#7db9e8 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=0 ); /* IE6-9 */
}
SessionManagement is called near the beginning of processing the main page -- it sets session variables from the cookie. Relies on built-in function, but easy to swap out with something soon.
We then call CheckValidUser to get the email of the signed in account or empty string if not signed in.
/* SESSION MANAGEMENT */ SessionManagement(); /* located in accounts.php */ $accountemail = CheckValidUser(); /* located in accounts.php */ /* empty string if not signed in, or string holds the official account email */
and:
if ( $_GET['action'] == 'logout' )
{
require_once('./php/logout.php');
ProcessLogOut();
DisplayLoginForm(); /* and show the login form */
}
elseif ($accountemail != '')
{
echo '<p align="center">currently logged in as ',$accountemail,'<br>';
echo '<a href="./index.php?action=logout">logout</a></p>';
}
elseif ( $_GET['action'] == 'createaccount' )
{
ProcessRegistrationForm();
echo '<p align="center"><a href="./index.php?action=logout">logout</a></p>';
}
elseif ( $_GET['action'] == 'login' )
{
ProcessLoginForm();
echo '<p align="center"><a href="./index.php?action=logout">logout</a></p>';
}
else
DisplayLoginForm(); /* default to showing a login form */
The JavaScript timer is changed to be a general dispatcher for various different activities. It will fire every 1/100th of a second and use countdown timers to decide what actions should be performed.
I change the name of the routine to reflect its new use and set it for the new 1/100th of a second interval.
function checktimedispatcher() {
Next I move the old six second celebrity switcher to its own routine. Note that this routine is not being called at the moment, but eventually we will want it back.
function celebrityswitcher() {
if (temptingswitch == false) { return false; } /* stop if the user wants to do something with current data */
var urlstringcelebrityswitch = "http:///newcelebrity.php";
var xmlhttpcelebrityswitch = new XMLHttpRequest();
xmlhttpcelebrityswitch.onreadystatechange=function()
{
if (xmlhttpcelebrityswitch.readyState==4 && xmlhttpcelebrityswitch.status==200)
{
document.getElementById("maincontent").innerHTML=xmlhttpcelebrityswitch.responseText;
}
else if (xmlhttpcelebrityswitch.readyState==4) {newstringcelebrityswitch='code is '+xmlhttpcelebrityswitch.status; document.getElementById("targetarea").innerHTML=newstringcelebrityswitch;}
}
xmlhttpcelebrityswitch.open("GET",urlstringcelebrityswitch,true);
xmlhttpcelebrityswitch.send();
} /* END FUNCTION celebrityswitcher */
I temporarily run a little timer display to make sure things are working correctly.
The JavaScript function:
var secondcounter = 0;
var tenthsecondcounter = 0;
var hundredthsecondcounter = 0;
function checktimedispatcher() {
var d=new Date();
var t=d.toLocaleTimeString();
document.getElementById("timerelement").innerHTML=t;
hundredthsecondcounter = hundredthsecondcounter +1;
document.getElementById("hundredthelement").innerHTML= hundredthsecondcounter;
if ( (hundredthsecondcounter%10) == 0 ) {
tenthsecondcounter = tenthsecondcounter +1;
document.getElementById("tenthelement").innerHTML= tenthsecondcounter;
if ( (tenthsecondcounter%10) == 0) {
secondcounter = secondcounter + 1;
document.getElementById("secondelement").innerHTML= secondcounter;
} /* END second check */
} /* END tenth second check */
} /* END FUNCTION checktimedispatcher */
The matching div:
echo '<div style="color:black;background-color:white"><p align="center"> TIME: <span id="timerelement">starting</span> TIME: <span id="secondelement">starting</span> TIME: <span id="tenthelement">starting</span> TIME: <span id="hundredthelement">starting</span></p></div>';
And just for fun, the running code:
TIME: starting SECONDS: starting 1/10th SECONDS: starting 1/100th SECONDS: starting
Minor modifications to the top to invite people to play.
if ( $_GET['action'] == 'logout' )
…
echo '<p align="center">please play again soon!</p>';
…
elseif ($accountemail != '')
…
echo '<p align="center">start play now!</p>';
…
elseif ( $_GET['action'] == 'createaccount' )
…
echo '<p align="center">start play now!</p>';
…
elseif ( $_GET['action'] == 'login' )
…
echo '<p align="center">start play now!</p>';
…
else
{
DisplayLoginForm(); /* default to showing a login form */
echo '<p align="center">login to play now!<br>or sign up for free!</p>';
}
Insert the code to run the blank game.
Replace the test “start play now!” with a JavaScript link.
echo '<h3 align="center">
And the JavaScript function to load a game.
function startgame() {
var startgameurlstring = "http://<?php echo $_SERVER['SERVER_NAME']; ?>/gameserver.php?start=villains";
var startgamexmlhttp = new XMLHttpRequest();
startgamexmlhttp.onreadystatechange=function()
{
if (startgamexmlhttp.readyState==4 && startgamexmlhttp.status==200)
{
document.getElementById("targetarea").innerHTML=startgamexmlhttp.responseText;
}
else if (startgamexmlhttp.readyState==4) {newstring='code is '+startgamexmlhttp.status; document.getElementById("targetarea").innerHTML=newstring;}
}
startgamexmlhttp.open("GET",startgameurlstring,true);
startgamexmlhttp.send();
return false;
} /* END FUNCTION startgame */
return to explanation of source code
generate game input
thirteenth pass
Generate game input from the browser side. This is the slam for each round.
The JavaScript function:
function submitround(whichchoice) {
document.getElementById("targetarea").innerHTML="<p align=\"center\">loading next round</p>";
var submitroundurlstring = "http://<?php echo $_SERVER['SERVER_NAME']; ?>/gameserver.php?choice="+whichchoice;
var submitroundxmlhttp = new XMLHttpRequest();
submitroundxmlhttp.onreadystatechange=function()
{
if (submitroundxmlhttp.readyState==4 && submitroundxmlhttp.status==200)
{
document.getElementById("targetarea").innerHTML=submitroundxmlhttp.responseText;
}
else if (submitroundxmlhttp.readyState==4) {newstring='code is '+submitroundxmlhttp.status; document.getElementById("targetarea").innerHTML=newstring;}
}
submitroundxmlhttp.open("GET",submitroundurlstring,true);
submitroundxmlhttp.send();
return false;
} /* END FUNCTION submitround */
return to explanation of source code
broken glass effect
fourteenth pass
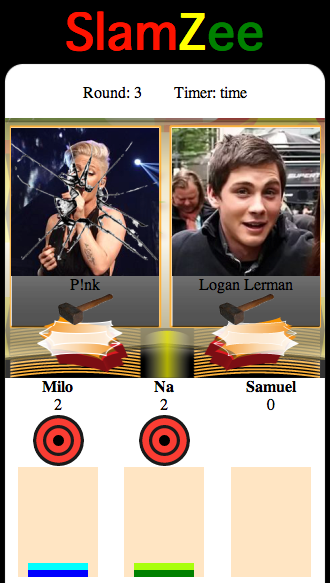
Add a broken glass effect for slams.
Initialize our slam counter (countdown to zero).
/* GLOBALS (property of window object) */
var slamcounter = 0;
var slamchoice;
var mastergamenumber;
Firing function now just sets variables and puts the picture over the correct celebrity.
function makeslam(whichchoice,gamenumber) {
if (slamcounter > 0 ) {
return 0; /* prevent multiple slam attempts during animation delay */
} /* END IF */
slamcounter = 120; /* 1.2 seconds (in hundredths of a second) */
slamchoice = whichchoice; /* store value in a global */
mastergamenumber = gamenumber; /* store value in a global */
if ( whichchoice == 1 ) {
document.getElementById("broken1").style.visibility = "visible";
} /* END IF */
else {
document.getElementById("broken2").style.visibility = "visible";
} /* END ELSE */
return false;
} /* END FUNCTION makeslam */
Change inside checktimedispatcher function (at the beginning).
if ( slamcounter > 0 ) {
slamcounter = slamcounter - 1 ; /* decrement */
if ( slamcounter <= 0 ) {
submitround(slamchoice,mastergamenumber);
} /* END IF */
} /* END IF */
Matching changes in gamefunctions.php.
onclick="makeslam(1,<?php echo $gamenumber; ?>);"

return to explanation of source code
minor account change
Instead of displaying the player’s email address, we display the screen name. This is a very minor change.
echo '<p align="center">currently logged in as ',GetAccountNameFromAccountNumber(GetAccountNumberFromEmail($accountemail)),'<br>';

return to explanation of source code
remove registration form when signed in
fifteenth pass
No reason to show the registration form if someone is already logged in. So remove it when logged in.
<?php
/* display form to sign up */
if ( $accountemail == '')
DisplayRegistrationForm();
?>
And update the accountemail variable after every routine that changes the status (register, login, logout, etc.).
$accountemail = CheckValidUser(); /* update this for later check */ /* located in accounts.php */
return to explanation of source code
check for trivia answer
sixteenth pass
Check to see when the trivia question is answered.
On a temporary basis, we are just going to visually indicate the result.
function maketrivia(whichchoice) {
/* fetch game number */
gamenumber = document.getElementById('trivia3').value;
/* temporary write of gathered information */
document.getElementById("triviaanswer").innerHTML="<p align=\"center\">The choice is "+whichchoice+" and the game is "+gamenumber+"</p>";
} /* END FUNCTION maketrivia */
/* CHECK FOR TRIVIA */
if (document.getElementById('trivia1').checked) {
maketrivia(1);
} /* END IF */
else if (document.getElementById('trivia2').checked) {
maketrivia(2);
} /* END IF */
return to explanation of source code
remove trivia question
seventeenth pass
Remove the question when a choice is made.
/* delete question (so the answer can't be changed or repeated */
document.getElementById("triviaquestion").innerHTML="";
return to explanation of source code
toggle game state
eighteenth pass
Now we add a variable for whether we are in the trivia or the slam game state and toggle back and forth on trivia answers and slams.
var gamemode;
At the beginning of the function startgame and submitround:
gamemode = 'trivia';
At the beginning of the function maketrivia:
gamemode = 'slam';
return to explanation of source code
lock out slamming
ninteenth pass
When we are in trivia mode, we lock out the slamming function and even remind people to answer trivia question first.
At top of function makeslam:
if (gamemode == 'trivia' ) {
/* remind them to answer the trivia question first */
document.getElementById("triviaanswer").innerHTML="<h1 align=\"center\" style=\"color:red;\">Answer the trivia question first! The choice is "+whichchoice+" and the game is "+gamenumber+"</h1>";
return 0; /* prevent multiple slam attempts during animation delay */
} /* END IF */
Change to maketrivia:
/* instructions for next step */
document.getElementById("triviaanswer").innerHTML="<h1 align=\"center\">Now slam or love a celebrity! The choice is "+whichchoice+" and the game is "+gamenumber+"</h1>";
return to explanation of source code
trivia info to server
twentieth pass
Send the trivia results to the server.
function submittrivia(whichchoice,gamenumber) {
var submittriviaurlstring = "http://<?php echo $_SERVER['SERVER_NAME']; ?>/gameserver.php?trivia="+whichchoice+"&game="+gamenumber;
var submittriviaxmlhttp = new XMLHttpRequest();
submittriviaxmlhttp.onreadystatechange=function()
{
if (submittriviaxmlhttp.readyState==4 && submittriviaxmlhttp.status==200)
{
document.getElementById("triviaanswer").innerHTML= submittriviaxmlhttp.responseText;
}
else if (submittriviaxmlhttp.readyState==4) {newstring='code is '+ submittriviaxmlhttp.status; document.getElementById("targetarea").innerHTML=newstring;}
}
submittriviaxmlhttp.open("GET",submittriviaurlstring,true);
submittriviaxmlhttp.send();
return false;
} /* END FUNCTION submittrivia */
And trigger the new function at end of maketrivia .
submittrivia(whichchoice,gamenumber);
return to explanation of source code
add love/like button
twenty-first pass
Add the love or like button.
/* GLOBALS (property of window object) */
var lovechoice;
function makelove(whichchoice,gamenumber) {
if (gamemode == 'trivia' ) {
/* remind them to answer the trivia question first */
/*document.getElementById("triviaanswer").innerHTML="<h1 align=\"center\" style=\"color:red;\">Answer the trivia question first! The choice is "+love+" and the game is "+gamenumber+"</h1>";*/
document.getElementById("triviaanswer").innerHTML="<h1 align=\"center\" style=\"color:red;\">Answer the trivia question first!</h1>";
return 0; /* prevent multiple slam attempts during animation delay */
} /* END IF */
if (slamcounter > 0 ) {
return 0; /* prevent multiple slam attempts during animation delay */
} /* END IF */
slamcounter = 120; /* 1.2 seconds (in hundredths of a second) */
lovechoice = whichchoice; /* store value in a global */
slamchoice = 0; /* clear value in a global */
mastergamenumber = gamenumber; /* store value in a global */
if ( whichchoice == 1 ) {
document.getElementById("kiss1").style.visibility = "visible";
} /* END IF */
else {
document.getElementById("kiss2").style.visibility = "visible";
} /* END ELSE */
return false;
} /* END FUNCTION makelove */
In function checktimedispatcher:
slamcounter = slamcounter - 1 ; /* decrement */
if ( slamcounter <= 0 ) {
submitround(slamchoice,lovechoice,mastergamenumber);
In function submitround:
if (slamchoice > 0)
choicestring = "slam="+slamchoice;
if (lovechoice > 0)
choicestring = "love="+lovechoice;
slamchoice= 0;
lovechoice= 0;
document.getElementById("targetarea").innerHTML="loading next round
";
var submitroundurlstring = "http:///gameserver.php?"+choicestring+"&game="+gamenumber;
return to explanation of source code
new header
twenty-second pass
New header for the web page.
if ( ( $_GET['action'] == 'logout' ) )
echo '<div id="headerbox" style="position:relative;margin-left:auto; margin-right:auto;text-align:center;width:320px"><img src="./testpict/mainheader.png" width="320" height="58" border="0"><img src="./testpict/mainheaderlogin.png" width="320" height="58" style="position:absolute;z-index:20;top:0;left:0;" id="loggedoutheader"></div>';
elseif ( ($accountemail != '') OR ( $_GET['action'] == 'createaccount' ) OR ( $_GET['action'] == 'login' ) )
echo '<div id="headerbox" style="position:relative;margin-left:auto; margin-right:auto;text-align:center;width:320px"><img src="./testpict/mainheader.png" width="320" height="58" border="0"><img src="./testpict/mainheaderlogin.png" width="320" height="58" style="position:absolute;z-index:20;top:0;left:0;visibility:hidden;" id="loggedoutheader"></div>';
else
echo '<div id="headerbox" style="position:relative;margin-left:auto; margin-right:auto;text-align:center;width:320px"><img src="./testpict/mainheader.png" width="320" height="58" border="0"><img src="./testpict/mainheaderlogin.png" width="320" height="58" style="position:absolute;z-index:20;top:0;left:0;" id="loggedoutheader"></div>';

return to explanation of source code
eliminate start game message
twenty-third pass
Eliminate the start game message (and link/button)
Put an ID on the link/button.
echo '<h3 align="center" id="topstartgamearea"><a href="javascript:void(0);" onclick="startgame();" style="cursor:pointer;"><span style="color:white">start play now!</span></a></h3>';
Add a line to startgame function to clear the link/button.
document.getElementById("topstartgamearea").innerHTML="";
return to explanation of source code
add play4pay graphics
twenty-fourth pass
The graphics are in the official artwork, so I am adding it. I hope that the artist will tell me what the box is for, because he has refused to tell me the purposes of any of his new game functions.
?>
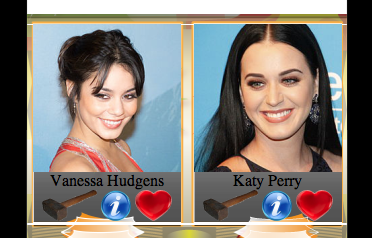
<p align="center"><img src="./testpict/playforpay.png" width="320" height="131"><img src="./testpict/slamZee1.jpg" width="288" height="288"></p>
<?php

return to explanation of source code
info button
twenty-fifth pass
Add the info button.
Create the buttons.
<div style="position:relative;float:left;visibility:hidden;" id="leftinfo"></div>
<div style="position:relative;float:right;visibility:hidden;" id="rightinfo"></div>
Insert code to hide info buttons any time finish slam or love and return to trivia question (so can’t look up answers).
document.getElementById("info1").style.visibility = "hidden";
document.getElementById("info2").style.visibility = "hidden";
document.getElementById("leftinfo").style.visibility = "hidden";
document.getElementById("rightinfo").style.visibility = "hidden";
Insert code into maketrivia function to make the info buttons visible.
/* show info buttons */
document.getElementById("info1").style.visibility = "visible";
document.getElementById("info2").style.visibility = "visible";
And the big routine for drawing celebrity information.
function makeinfo(whichchoice,gamenumber) {
if ( whichchoice == 1 ) {
infoname = "leftinfo"
} /* END IF choice 1 */
else {
infoname = "rightinfo"
} /* END ELSE choice 2 */
document.getElementById(infoname).innerHTML="<h1 align=\"center\">loading celebrity information</h1>";
document.getElementById(infoname).style.visibility = "visible";
var requestinfourlstring = "http://<?php echo $_SERVER['SERVER_NAME']; ?>/gameserver.php?celebrityinfo="+whichchoice+"&game="+gamenumber;
var requestinfoxmlhttp = new XMLHttpRequest();
requestinfoxmlhttp.onreadystatechange=function()
{
if (requestinfoxmlhttp.readyState==4 && requestinfoxmlhttp.status==200)
{
document.getElementById(infoname).innerHTML= requestinfoxmlhttp.responseText;
}
else if (requestinfoxmlhttp.readyState==4) {newstring='code is '+ requestinfoxmlhttp.status; document.getElementById(infoname).innerHTML=newstring;}
}
requestinfoxmlhttp.open("GET",requestinfourlstring,true);
requestinfoxmlhttp.send();
return false;
} /* END FUNCTION makeinfo */


return to explanation of source code
always show info blocks
twenty-sixth pass
If the screen is wide, show the celebrity info blocks after every trivia question.
INSIDE maketrivia
/* show info boxes */
var windowwidth = window.innerWidth;
var windowheight = window.innerHeight;
if (windowwidth > 965) {
document.getElementById("leftinfo").style.visibility = "visible";
document.getElementById("rightinfo").style.visibility = "visible";
specialmakeinfo1(1,gamenumber);
} /* END IF large window */
function specialmakeinfo1(whichchoice,gamenumber) {
if ( whichchoice == 1 ) {
infoname = "leftinfo"
} /* END IF choice 1 */
else {
infoname = "rightinfo"
} /* END ELSE choice 2 */
document.getElementById(infoname).innerHTML="<h1 align=\"center\">loading celebrity information</h1>";
document.getElementById(infoname).style.visibility = "visible";
var requestinfourlstring = "http://<?php echo $_SERVER['SERVER_NAME']; ?>/gameserver.php?celebrityinfo="+whichchoice+"&game="+gamenumber;
var requestinfoxmlhttp = new XMLHttpRequest();
requestinfoxmlhttp.onreadystatechange=function()
{
if (requestinfoxmlhttp.readyState==4 && requestinfoxmlhttp.status==200)
{
document.getElementById(infoname).innerHTML= requestinfoxmlhttp.responseText;
specialmakeinfo2(2,gamenumber);
}
else if (requestinfoxmlhttp.readyState==4) {newstring='code is '+ requestinfoxmlhttp.status; document.getElementById(infoname).innerHTML=newstring;}
}
requestinfoxmlhttp.open("GET",requestinfourlstring,true);
requestinfoxmlhttp.send();
return false;
} /* END FUNCTION specialmakeinfo1 */
function specialmakeinfo2(whichchoice,gamenumber) {
if ( whichchoice == 1 ) {
infoname = "leftinfo"
} /* END IF choice 1 */
else {
infoname = "rightinfo"
} /* END ELSE choice 2 */
document.getElementById(infoname).innerHTML="<h1 align=\"center\">loading celebrity information</h1>";
document.getElementById(infoname).style.visibility = "visible";
var requestinfourlstring = "http://<?php echo $_SERVER['SERVER_NAME']; ?>/gameserver.php?celebrityinfo="+whichchoice+"&game="+gamenumber;
var requestinfoxmlhttp = new XMLHttpRequest();
requestinfoxmlhttp.onreadystatechange=function()
{
if (requestinfoxmlhttp.readyState==4 && requestinfoxmlhttp.status==200)
{
document.getElementById(infoname).innerHTML= requestinfoxmlhttp.responseText;
}
else if (requestinfoxmlhttp.readyState==4) {newstring='code is '+ requestinfoxmlhttp.status; document.getElementById(infoname).innerHTML=newstring;}
}
requestinfoxmlhttp.open("GET",requestinfourlstring,true);
requestinfoxmlhttp.send();
return false;
} /* END FUNCTION specialmakeinfo2 */
return to explanation of source code
smartphone version of info
twenty-seventh pass
If the screen is narrow (smartphones), have info button or picture activate the celebrity info in the trivia area.
Change to makeinfo function, which is now only activated manually.
if (gamemode == 'trivia' ) {
return 0; /* prevent showing celebrity info during trivia quiz time */
} /* END IF */
infoname = "triviaanswer";
return to explanation of source code
spin button
twenty-eighth pass
Add the spin button.
Change to CSS.
-webkit-transition: -webkit-transform 2s;
New function.
var angle = 0;
function spin() {
angle = angle + 3600;
var spin10 = "rotate(" + angle + "deg)";
document.getElementById("maincontent").style.webkitTransform = spin10;
} /* END FUNCTION spin */
return to explanation of source code
red and green buttons
twenty-ninth pass
Add the red and green buttons.
I have no idea what the real purpose of the red, spin, and green buttons are. The artist has refused to let me know.
function redbuttonaction() {
if (gamemode == 'trivia' ) {
return 0; /* prevent wiping out trivia question */
} /* END IF */
document.getElementById("triviaanswer").innerHTML='<h1 align="center" style="color:red;">Red</h1>';
return false;
} /* END FUNCTION redbuttonaction */
function greenbuttonaction() {
if (gamemode == 'trivia' ) {
return 0; /* prevent wiping out trivia question */
} /* END IF */
document.getElementById("triviaanswer").innerHTML='<h1 align="center" style="color:green;">Green</h1>';
return false;
} /* END FUNCTION greenbuttonaction */
return to explanation of source code
Elixa
thirteeth pass
Started work on the Eliza chatterbot.
echo '<h3 align="center" id="topstartgamearea"><a href="./game.php"><span style="color:white">start play now!</span></a><br><a href="./eliza.php"><span style="color:white">text/chat now!</span></a></h3>';
return to explanation of source code
OSdata.com is used in more than 300 colleges and universities around the worldFind out how to get similar high web traffic and search engine placement. |
OSdata.com is used in more than 300 colleges and universities around the world |
| Tweets by @osdata |
A web site on dozens of operating systems simply can’t be maintained by one person. This is a cooperative effort. If you spot an error in fact, grammar, syntax, or spelling, or a broken link, or have additional information, commentary, or constructive criticism, please e-mail Milo. If you have any extra copies of docs, manuals, or other materials that can assist in accuracy and completeness, please send them to Milo, PO Box 1361, Tustin, CA, USA, 92781.
Click here for our privacy policy.
| previous page | next page |

This web site handcrafted on Macintosh ![]() computers using Tom Bender’s Tex-Edit Plus
computers using Tom Bender’s Tex-Edit Plus ![]() and served using FreeBSD
and served using FreeBSD ![]() .
.
Names and logos of various OSs are trademarks of their respective owners.
Copyright © 2013, 2014 Milo
Last Updated: January 3, 2014
Created: September 9, 2013
| previous page | next page |